perspectivageral
Compreendendo as Principais Necessidades do Cliente.
A RD Inspection estava enfrentando problemas com seu sistema, tendo em vista que a empresa estava crescendo, tal qual suas necessidades. Nesse cenário, o principal problema apontado pelo cliente estava relacionado ao processo de inspeção.
Para lidar com isso, começamos o planejamento do projeto avaliando dois aspectos críticos:
- A Jornada do Cliente, avaliando toda a experiência do usuário.
- Identificar todos os principais problemas no processo de inspeção.
Além disso, era obrigatório que o novo sistema mantivesse todas as funcionalidades existentes, introduzindo algumas novas funcionalidades, visando impulsionar o desempenho e produtividade como um todo, e elevar a experiência do cliente.
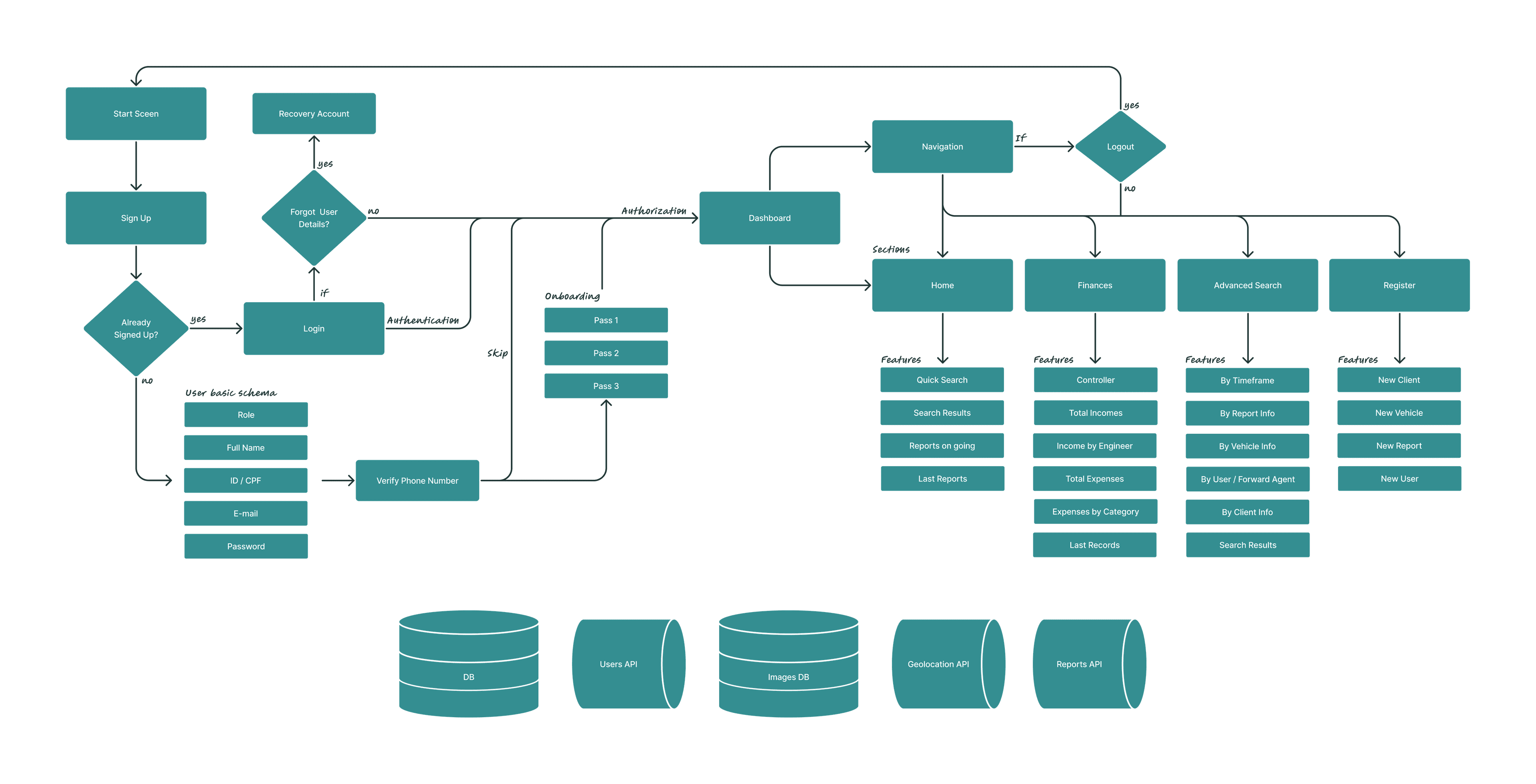
Então criamos o fluxograma de software e somente após sua aprovação, começamos a criar as principais intefaces, as estruturas de dados, e schemas para o banco de dados. Também listamos todos os artefatos necessários desde a concepção até as etapas finais, e finalmente, começamos o design/protótipo do Front End.
O principal problema apontado pelos clientes era o processo de inspeção, que anteriormente era baseado em um processo com duas etapas:
- O Engenheiro compartilha um link para um processo onde o cliente envia as fotos do veículo.
- O Engenheiro envia um outro link para uma reunião gravada, onde a inspeção técnica ocorre.
Reconhecendo a ineficiência desse processo de duas etapas, decidimos criar uma API REST para unificar essas funcionalidades em um fluxo único de trabalho. Assim, os clientes podem agendar reuniões somente após a confirmação do status da imagem do veículo.
O CRM ainda está em desenvolvimento, mas vou deixar aqui algumas capturas de tela, bem como uma rápida explicação do que já está pronto.

funçõescentrais
Autenticação e Autorização

O projeto exigiu a implementação de duas funcionalidades críticas: Permissões de Usuário baseadas em funções e Mapeamento de Ações do Usuário baseado em interações no sistema.
Nossa equipe lidou com essa iniciativa, começando com o design da página de login usando o Figma, seguido pelo desenvolvimento das microinterações dos componentes. Somente então, concentramos nossos esforços nas funcionalidades críticas.
Optamos por usar NextJs como uma decisão estratégica, antecipando a criação de uma página institucional no futuro, tornando o suporte de SEO fornecido pelo framework altamente útil. Além disso, as características como SSR e SSG se alinham perfeitamente com nossos requisitos do projeto.
Para a funcionalidade de autenticação, escolhemos NextAuth, uma biblioteca de autenticação totalmente segura e flexível, perfeitamente suportada pelo NextJs. Usando oprovedor de credenciais personalizado e estratégia de Token & Refresh Token para gerenciar o status de login do usuário.
Além disso, integramos Google ReCaptcha v2, implementando Medidas de Segurança de Rota e garantimos a Acessibilidade de Recursos com base na Função do Usuário.
Dashboard Interativo
Como a API está atualmente em estágio de desenvolvimento, vou compartilhar algumas capturas de tela do front end Dashboard. Podem haver algumas alterações no futuro, mas o design a seguir foi aceito pelo cliente.
Além disso, no final da página, você encontrará a seção Demonstrando Componentes, onde você pode experimentar rapidamente como esses componentes funcionam. Segue o link de acesso rápido à seção Demonstrando Componentes.





